Communication & refine
Oppsummering av uken: klikk herLink til nettside til SiO Spleis
Klikk her for å komme til nettsidenTilbakeblikk på prosjektet
Vi startet prosjektet med å ha kjempemange ideer. Alt fra eldre til øyene i Oslofjorden. Etter hvert kom vi oss inn på nabolaget.
Etter å ha kjørt oss fast i en idee om "Too good to go" for private kom vendepunktet etter en veiledning med Jørn og Joakim sent onsdag kveld i uke 47.
I stedet for å fokusere på å redusere matsvinn, skulle vi lage en "troyansk hest", der matsvinn var en positiv bieffekt.
Vi satt oss til å tenke og etter å ha grubblet mye uten hell, snakket vi med student assistentene Erlend og Elias. De var like overtrøtte som oss og sammen hadde vi en liten workshop på ideer.
Da fredagen kom hadde vi tre nye konspter vi presenterte: Matbytte, Nabomat og Matspleis.
Vi hadde også den uken vært på minikurs med SiO og Matvett. Vi hadde vist dem konseptene våre. De var som oss overbevisst at Oslo trenger Matspleis. Så vi endte med å gå videre med det prosjektet.
Uke 48 brukte vi på å brukerteste og lage prototyper. Vi lagde to prototyper som vi etter mange brukertester slo sammen til en forbedret versjon.
Siste uka fokuserte vi på å finpusse funksjonene og lage en nettside til appen.
Vi er glade for at vi turte å droppe den opprinnelige ideen vår for å se breder på bildet.
SiO Spleis har blitt en troverdig og viktig app. Den kan være med på å forminske to av studenters største problemer: ensomhet og matsvinn.
Vi var også så heldig å bli nominert til AHO WORKS i katagorien "Bærekraft". Noe vi setter utrolig stor pris på og er kjempestolt av!

Tilbakemeldinger: fredag 7. desember
- Presetasjon:
- Fin presentasjon. Dere har hatt en fin og strukturert prosess. Dere har også samarbeidet bra. Prosjektet er troverdig og nært opp til sannheten. “Jeg er glad for at dere gikk bort fra det første konseptet deres” - Jørn.
- Sosial tilhørighet er bra og det er derfor bra at dere avgrenset området til bare blokka.
- Dere burde forklart videoen av appen i bruk. (Grunnen til at vi ikke gjorde det var fordi vi ble bedt om å ha en selvforklarende film, der vi ikke skulle stå å forklare appen. Vi fikk beskjed om at vi heller ikke skulle lage en reklamefilm. Filmen som ble vist som eksempel var en skjermvideo av at noen trykket på en app, slik vi gjorde.)
- Flott at dere har vært i kontakt med både Matvett og SiO.
- Presentasjonen var et godt innsalg av appen. Vi kunne kanskje spart litt av den harde faktaen til slutten slik at presentasjonen ikke mistet styrke underveis, men beholdt den gjennom hele presentasjonen og økte mot slutten. Vi kunne også snakket litt mindre om ensomhet og matsvinn, og heller snakket mer om inkludering og spleising. - Tilbakemeldinger på nettsiden:
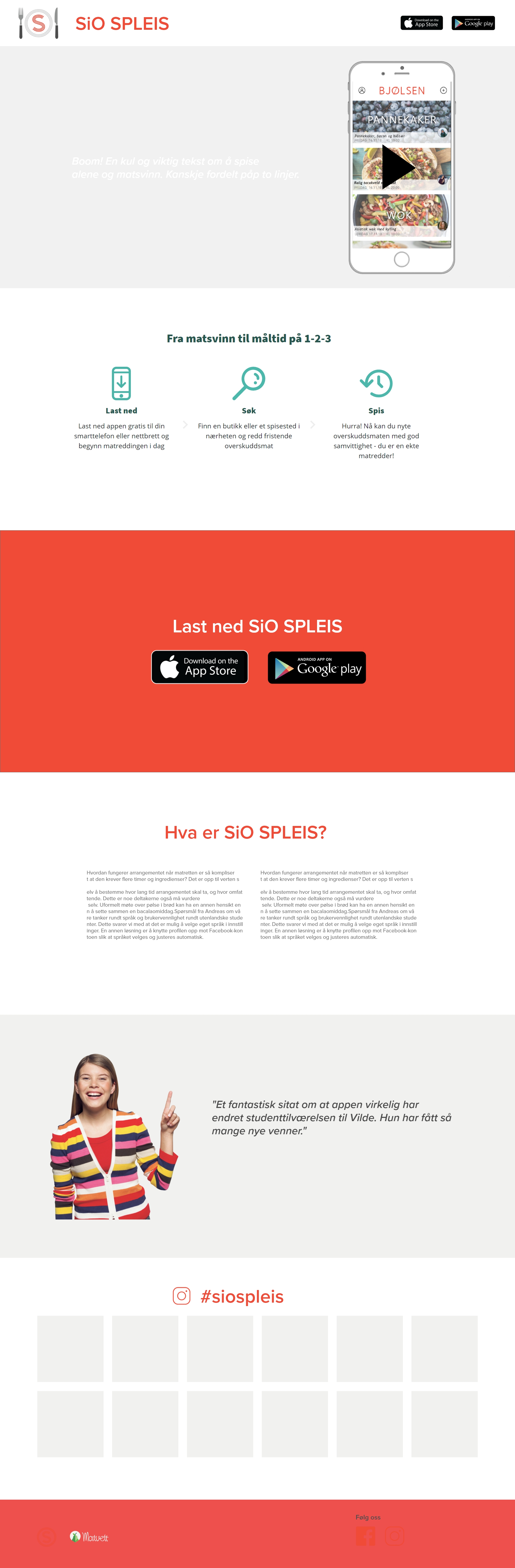
- Fascinerende at dere valgte å fokusere på å bli kjent med naboen og ikke matsvinn delen. Dere trenger ikke si “så viktig er det”. Det skjønner man. På bildet der en Iphone vises burde vi vist innholdet i appen og ikke logoen. Instagram-delen vi har med er kjempebra og viktig for markedsføringen av appen. Den burde vært plassert øverst og ikke nederst! - Tilbakemeldinger på appen:
- Det burde ha skjedd mer på forsiden. Hvorfor har vi valgt å ha matretter som bilder og ikke stemningsbilder? Vi har for mange stock-bilder og appen mister dermed litt troverdighet. “Øl, pizza og fyll” er det arrangementet de stoler mest på. Den ser for “matprat” ut. Appen handler tross alt om å vise frem det sosiale, ikke fine matretter. Det er kjempefint at vi har tatt for oss to store samfunnsproblem og klart å løse litt av dem på en god måte. Designet vi har laget på appen er åpent og fint. Det har ikke blitt facebook eller kalendere. Svakheten til appen er at det ikke er sikkert at menneskene som melder seg på dukker opp. Det er bra at dere har tatt med en “meld meg av” knapp. Det er bra at dere besluttet å ikke ta chatt! Dere har fortsatt litt igjen på selve grensesnittet, men bra at dere har prioritert funksjonene og fått de bra til!.
Bilder fra prosessen
Denne uka har vi jobbet mye med ferdigstilling og laging av nettsiden.

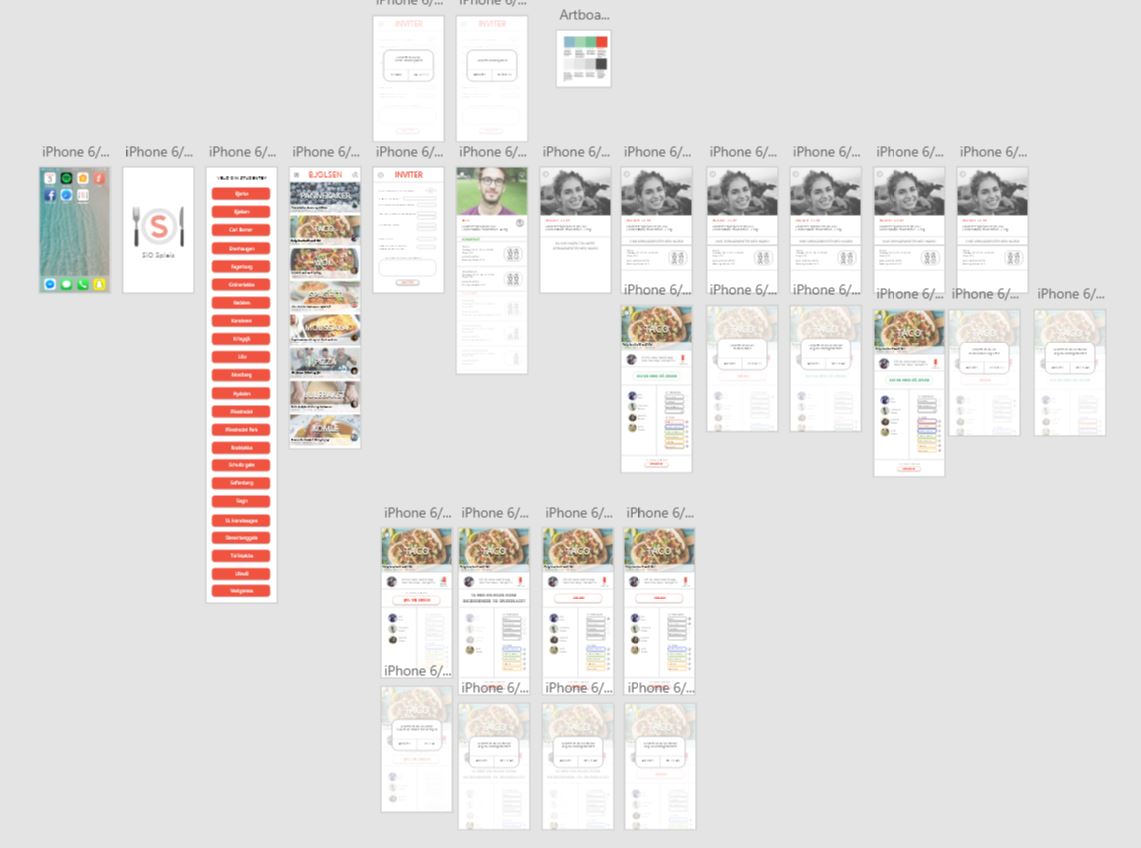
Oversikt over appen i XD

Vi lagde et forslag til hvordan nettsiden skulle se ut før vi begynte å kode.
Veggen vår
Et lite bilde av noe av koden til forsiden